My name is Jannik Strelow and I work as a freelance software developer, specializing in Microsoft .Net (C#), WordPress, Java, app development (Android, iOS), PHP, JavaScript, SEO, SEM, Microsoft CRM, and database development.
I have been passionately developing software for about 15 years, starting out on the web with PHP, HTML, and JavaScript. In 2008, I decided to set up this blog and share my knowledge with other people around the world.
This is my personal page, where I document my projects, share insights into the world of software development, and connect with fellow developers.

My Projects
Pflegehilfsmittel Vergleich
Die häusliche Pflege ist eine verantwortungsvolle Aufgabe, die sowohl für Pflegebedürftige als auch für deren Angehörige mit zahlreichen Herausforderungen verbunden ist. Neben der emotionalen Belastung spielen organisatorische und praktische Aspekte eine entscheidende Rolle. Eine wertvolle Unterstützung im Pflegealltag bieten…
Pflegehilfsmittel sanus-plus Pflegebox
Die Pflege älterer Menschen und Patienten, ob zu Hause oder in Pflegeeinrichtungen, ist eine komplexe Aufgabe. Sie erfordert nicht nur Hingabe und Geduld, sondern auch die richtige Ausrüstung. In diesem Zusammenhang präsentieren wir Ihnen eine Innovation, die Pflege einfacher,…
Latest Articles about Programming
HTTP header CSV type
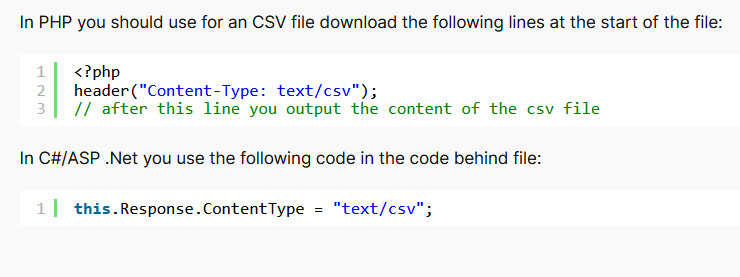
The right HTTP header content-type for CSV files is the following: The complete HTTP header: In PHP you should use for an CSV file download the following lines at the start of the file: In C#/ASP .Net you use…
C# Sha512 hash example
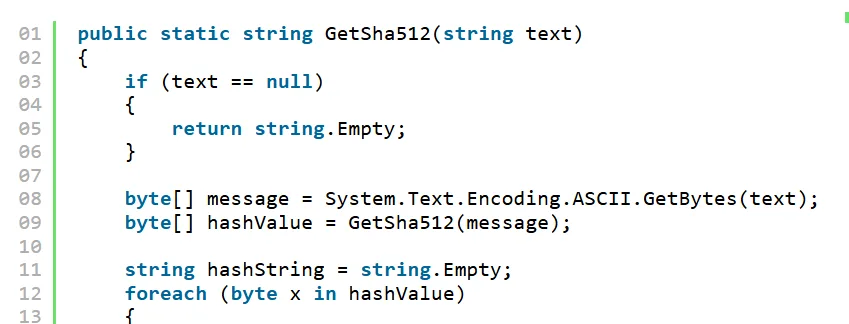
This is a brief demonstration of how to generate a Sha512 hash in C#. Make sure to include the using at the top of your code because we are using the System.Security.Cryptography methods.
How to create a SHA1 hash in C#
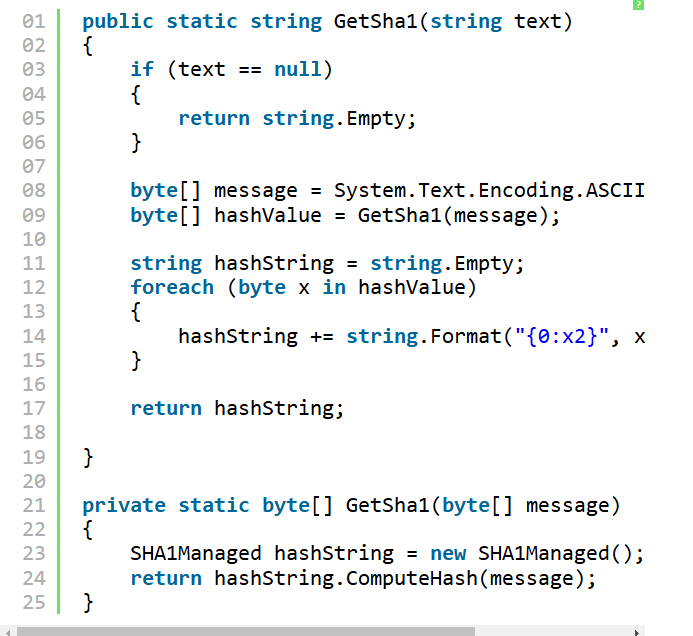
This is a brief piece of C# code that generates a SHA1 hash. Converting a string to a byte array and back again is the only challenging part. I therefore need two methods: Remember to include the necessary using:
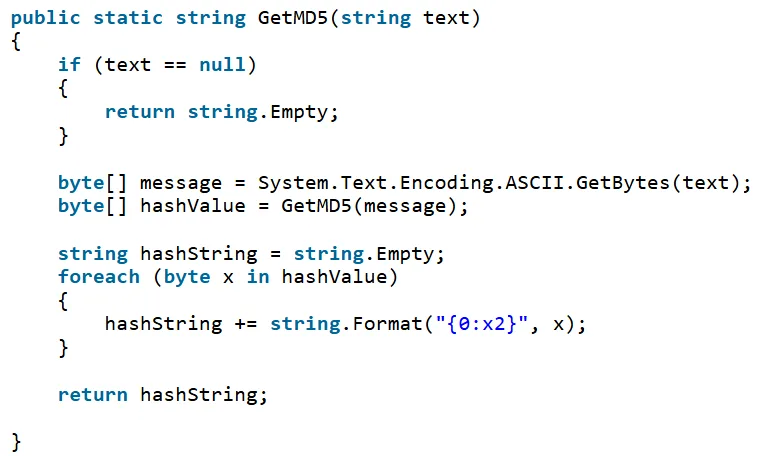
How to create a md5 hash in C#
This is a quick example of how to generate an MD5 hash from a string in C# and output it as a string. Converting a string to a byte array and back again is the only challenging part. I therefore…