Tag: jquery
-

PHP PDO jQuery AJAX Example
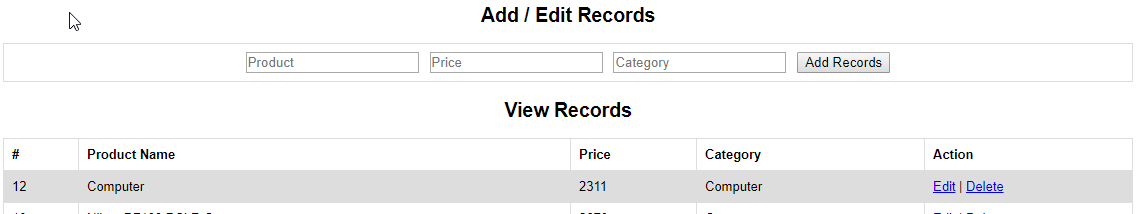
I have found a very nice tutorial, how to use PHP, PDO, jQuery and the ajax technology to create, edit and delete records on a database table. I have copied the script and had make an online demo page from this project. Its like my own German article how to use PHP and Ajax to…
-
jQuery Ajax MySQL Tabellen Editieren Tutorial
Dieses Tutorial baut auf jQuery auf, zum Grundverständnis sollte eventuell sich das jQuery Tutorial durchgelesen werden. Wer der englischen Sprache mächtig ist, kann auch sich dieses Beispiel ansehen. Es gibt vier Dateien, functions.js, index.php, mysql.php und functions.php. In der functions.js sind alle unsere JavaScript Funktionen abgelegt. Die index.php beinhaltet zum einen das HTML Template und beantwortet die…