Tag: javascript libary
-

jQuery/Javascript Grid: Gridster
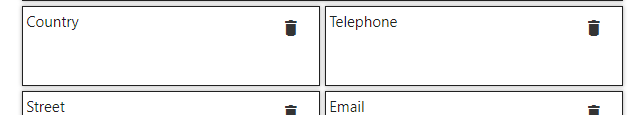
I have found a very nice jQuery extension with the name gridster. With gridster you can make dynamic grids on a webpage, very useful for applications and sortable grids. The grids can be added with javascript or HTML. With one single line of code you can initialize a gridster grid.
-

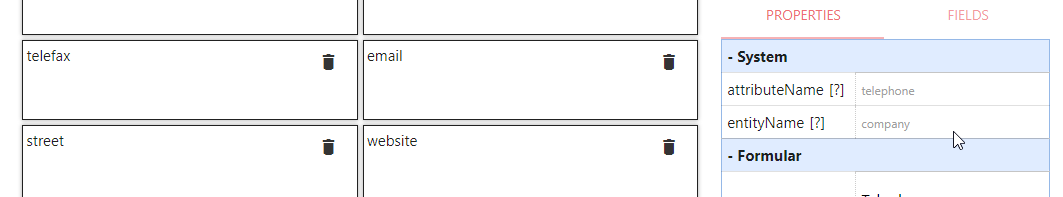
A propertygrid for javascript: jq PropertyGrid
I have found a useful jQuery Plugin to show very fast a javascript object as a form. Its jqPropertyGrid, you can easily show an object with one line of code: $(‘#property-grid’).jqPropertyGrid(record.data, options); I have used the plugin to show fast and easy options for my form editor. Its pretty simple and makes it a lot…
-
jQuery Tutorial
Ich schreibe ein kleines jQuery Tutorial mit einigen Beispielen. Demo 1 Alert Box Als erstes registrieren wir ein so genanntes “ready Event” für das Document. Dieses geht in jQuery mit der Funktion $(document).ready(function()). Im Code sieht das folgendermaßen aus: Wir wollen nun, das wenn man auf einen Link klickt, eine Messagebox erscheint, mit dem Inhalt…
