Tag: javascript
-

Javascript string in (includes)
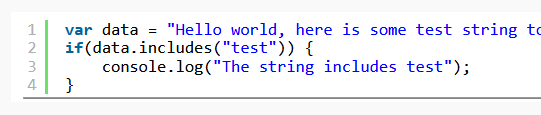
Here a quick example how in javascript the includes function on an string works. In other programming language its also known as “in” or “contains” function. Output:
-


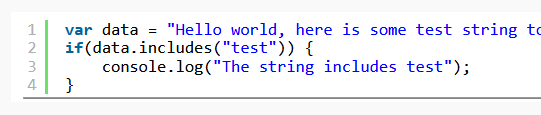
Here a quick example how in javascript the includes function on an string works. In other programming language its also known as “in” or “contains” function. Output: