I have found a very nice jQuery extension with the name gridster. With gridster you can make dynamic grids on a webpage, very useful for applications and sortable grids. The grids can be added with javascript or HTML. With one single line of code you can initialize a gridster grid.
$(".gridster ul").gridster()
And if you want to serialize all objects in the grid, you can do it also with one single line:
var data = $(".gridster ul").gridster().data('gridster').serialize();
Gridster supports multicolumn, expandable cells, multiple gridster instance on one page. Drag and resize callbacks, responsive grid width and much more, look at the gridster documentation, i can really suggest the plugin to you, if you need a dynamic grid on your webpage or you need a grid.
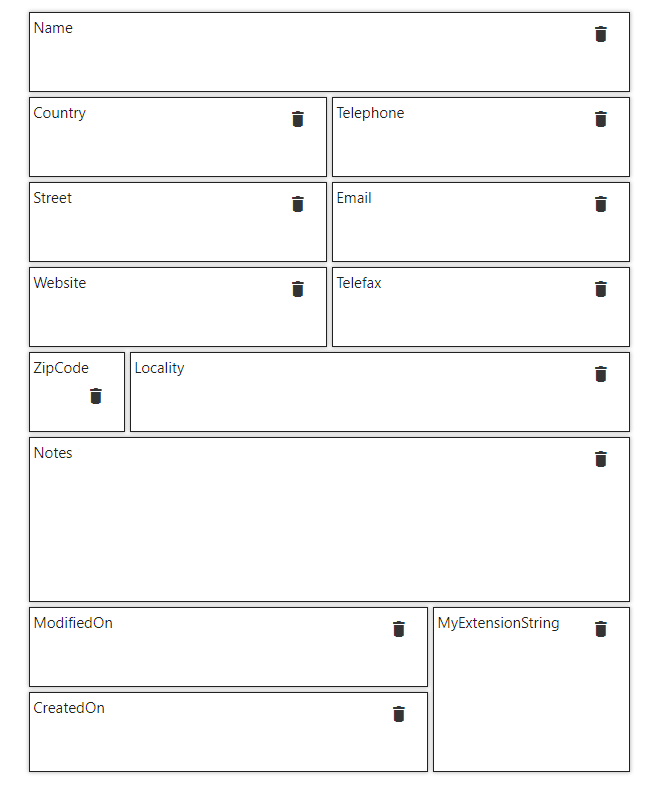
I have used gridster to create flexible form editor, you can simply drag the fields on the form somewhere and resize the fields how you like it. Here a example how it looks like:

Also checkout the demos on the gridster page, there are many examples. I hope you enjoy the plugin.


Leave a Reply