Tag: jquery
-

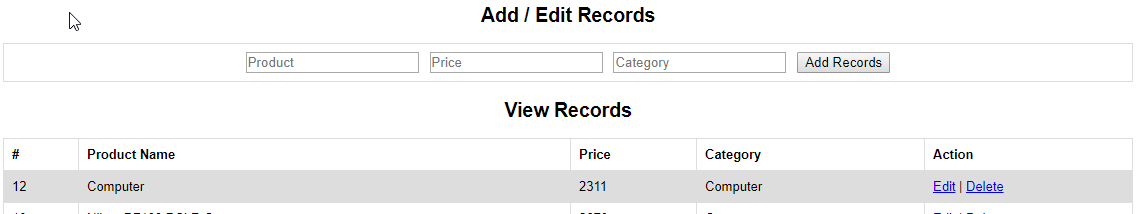
PHP PDO jQuery AJAX Example
I have found a very nice tutorial, how to use PHP, PDO, jQuery and the ajax technology to create, edit and delete records on a database table. I have copied the script and had make an online demo page from this project. Its like my own German article how to use PHP and Ajax to…
-
jQuery Ajax MySQL Tabellen Editieren Tutorial
Dieses Tutorial baut auf jQuery auf, zum Grundverständnis sollte eventuell sich das jQuery Tutorial durchgelesen werden. Wer der englischen Sprache mächtig ist, kann auch sich dieses Beispiel ansehen. Es gibt vier Dateien, functions.js, index.php, mysql.php und functions.php. In der functions.js sind alle unsere JavaScript Funktionen abgelegt. Die index.php beinhaltet zum einen das HTML Template und beantwortet die…
-
jQuery Tutorial mit Beispielen
Ein sehr gutes Tutorial über jQuery mit Beispielen, gibts mal wieder von Pathin. Viele Anwendungsbeispiele werden genau und ausführlich erklärt.
-
jquery Framework
Ich wollte euch mal kurz auf die javascript Libary jquery aufmerksam machen. Ich habe selber noch nicht mitgearbeitet, habe aber schon viel gutes drüber gehört und werde es mir demnächst auch mal im Detail anschauen. Dann werdet ihr von mir auch nochmal eine genaue Bewertung und Empfehlung bekommen. Fakt ist man kann damit, wenn man…